はじめに
月1ブロガーから月2ブロガーに戻った"あトん"です。(今月だけかも)
前回ブログをアダルトなデザインにリニューアルしましたが、時間の関係上、中途半端な状態での公開となり不満が残ることになってしまいました。
www.heavy-peat.com
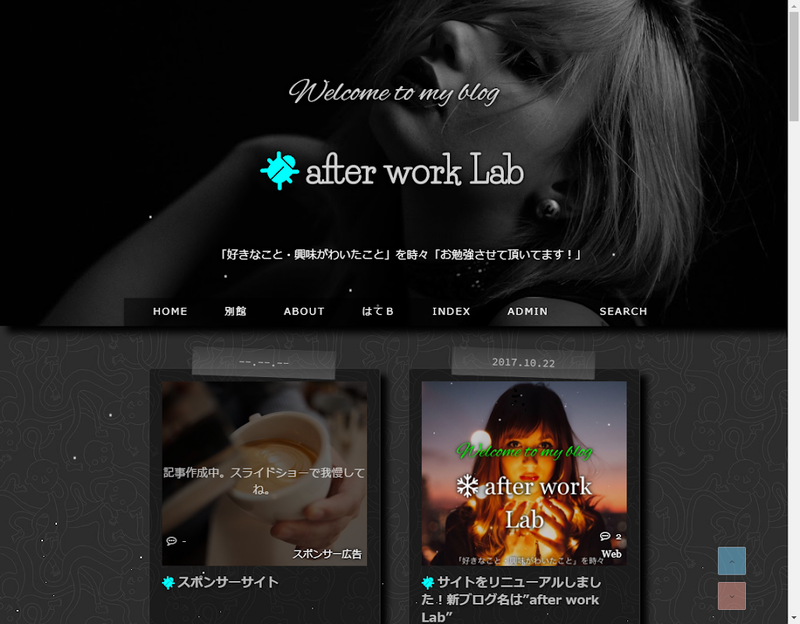
悪い点としては、一番の売りであるブログのトップページの画像がウインドウ半分表示で、キレイなモデルさんが全表示されてません。
また、カード型のブログカードはタイトルが見えない中途半端な表示になっており、スマホでは一部要素が崩れていました。

いくら頑張ってカスタマイズしても、こんなトップページではダメでしょう。
一方はてなブログを卒業しWordPressに移転される方が後を絶ちません。寂しい限りです。
"あトん"はケチでブログを書くのが面倒臭いので、まだProにもWordPressにも変えるつもりはありませんが、知恵はタダで出せるので「はてなブログ」をWordPress風のトップページに変えれないか頑張って弄ってみました。

やってみたらそれなり風になったので「アダルトなカード型のWebデザインにカスタマイズした方法」の続編として「ブログのトップを目立たせる方法」を記事にまとめてみました。
なおこのブログはスケベなおやじが独断と偏見でデザインしたものですので、お気に召さないかも知れません。ド素人力が作ったと言うことで力不足な部分についてはご了承下さい。
それでは本題に入ります。
WordPress風とは
"あトん"がイメージする目立つ海外のWordPress風のサイト構成は以下です。
①トップページに大きなヒーローヘッダーがある
②メニューバーが最上位にある
③アニメーションがほどこされている
④1カラムでシンプルである
なぜWordPress風にするのか
一言でいうと「目立つ」からです。
そして「目立つ」ことで興味を持ってもらいたいからです。
明確な目的を持って情報を取りに来る人は、サイトのデザインの良し悪しはあまり関係なく、知りたいことが書かれているかがポイントになりますが、そうでない場合はどうでしょう。
例えば、街でステキな女性、カッコイイ男性を見かけたら、どんな人なんだろう?と興味を持つと思います。
Webサイトも同じで、ネットサーフィンしながら情報を探す人は、印象に残るサイトに出合ったら、再度リピート訪問してくれる可能性が高まります。
外見も良く人物もすばらしい人であれば是非お付き合いしたい、と考えるのが自然なので、Webサイトも同じように出来れば素晴らしいのではないでしょうか。
しかし「天は二物を与えず」といいますが、両方を兼ね備えて運営できているのは少ないと思います。
家を持とうと思ってモデルルームに行くと「何て素晴らしいんだ。こんな部屋でリッチな生活が出来たら夢みたい!」と感じます。
しかし、いざ家を持ってみると、予算・間取り・調度品・家族構成・立地条件の違いで、モデルルームでの感動は蘇らず、これから何十年も続くローンの支払いがズシりと感じるのです。
Webデザインも似ていて、お金を払えばすてきでオシャレなサイトをWordPress等で作ることは可能です。
しかしコマーシャルされている機能のすべてを活用することはまれで、デフォルトの設定を少し弄る程度で運用されている方が多いのではないでしょうか。
これが良い・これが悪いと言うつもりはありません。
同じテーマを使っていても、使う人がどのような工夫をしているのか、その工夫によって差別化が出来ているのか、が重要な事ではないかと言うことです。
従って、スケベな人は、スケベなりのサイトを創れば良いのです。
"あトん"のブログの訪問者の96%は検索流入なので、スケベSEO戦略として、トップページをキレイなモデルさんに変更し、スケベな男性が勘違いしてご訪問するサイトに構成してます。
どういう風に変えるのか?
2つ仕掛けを仕込みました。
仕掛け1
1つ目はキレイなモデルさんの画像です。人が興味を持つのは人だと思ったからです。二次元が大好きという男性も多いのですが画像は管理人の好みで決めました。
1枚だと飽きるので複数枚がスライドで切り替わるようにしてます。また、エフェクトを加え動きがあるスライドショーにしました。
仕掛け2
2つ目は、あえて記事をファーストビューで見れないようにしました。その為、スライドショーはフルスクリーンに設定してます。
えっ!と思われるかも知れませんが、初めての訪問者をドキドキさせたかったからです。
人は興味がない場合はすぐ立ち去りますが、見ようと思った来たのに肝心な物がすぐ見れないとイラッとし、何とかして見ようと試みると思います。
この心理を上手誘導する為に「Scroll」ボタンを設けました。
コンテンツをあえて隠すことでサイトの滞在時間を長くするのも狙いです。
ここまで述べたことは、素人が考えたスケベなSEO戦略であって、効果があるかはわかりません。
同じように真似したい方はチェレンジして見て下さい。ただし、自己責任でカスタマイズして下さいね。
どのようにカスタマイズしたのか?
すでにネタばれしているので詳しくは書きませんが、トップページの背景画像をスライドショーに変更しました。
背景画像(バナー)をスライドショーにするのは使い古された手法ですが、なぜかはてなブログでは見かけたことがほとんどありません。
たぶんスライドショーが組み込まれているデザインテーマがないからだと思います。
一方、背景のスライドショーではなく記事を水平にスライダー表示するカスタマイズをされる方が多いようですね。
スライダー表示の設定方法はcodomisuさんの記事に詳しく書かれているので興味がある方は御覧ください。
hitsuzi.hatenablog.com
ひつじの雑記帳で紹介されているのはjOueryのbxSliderですが、とても簡単に実装できます。
on-ze.com
CSSだけで実装する場合はオークニさんが公開されている方法を参考にして下さい。
www.okuni.me
なおこのようなスライダーは好き嫌いがあるので、入れるのが良いとか悪いとか決めることは出来ません。
コンテンツの量が膨大な場合は、おススメの情報を載せることで上手く誘導し回遊率を上げる効果が期待できますが、逆に情報の重要度が分散されてしまうので、ユーザの混乱を招き、無用の紙芝居になる可能性があると思います。
ブログに組み込む背景スライドショー
それでは背景にスライドショーを組み込む場合、どのような方法があるか説明します。html,java script,cssの組み込み方は、個々の記事を参照してください。
jQueryでスライドショー
jQueryを使用するならBgSwitcherというプラグインを利用するのが一般的なようです。
techmemo.biz
"あトん"は休眠中のFC2ブログを持ってますが、このサイトにBgSwitcherを組み込みキレイなモデルさんをスライドショーで表示してます。

はてなブログでは動作確認してませんが、きっと動くと思います。
java scriptでスライドショー
jQueryのプラグインを使わずにスライドショーを表示する方法を2つリンクを貼っておきます。一つ目はyuri memoさんが公開されてます方法です。
yurixxx8.hatenablog.com
2つ目はLiGのフロントエンドエンジニアのつっちーさんが公開されたものです。
liginc.co.jp
はてなブログに組み込んでテストしてみたところ、ちゃんと動きました。
"あトん"のブログに組み込むのはこの方法で良いかなと思っていたのですが、java scriptを使わずCSSオンリーで動くスライドショーがあることを知りました。
CSSのみでスライドショー
検索するとたくさん出てきますが、手間が低い順に記事のリンクを貼っておきます。
www.yuu-diaryblog.com
uranaka-shobou.com
q-az.net
tympanus.net
なぜCSSのみでスライドショーが出来るかですが、q-Azのzzさんが詳細に説明されてますので是非ご一読下さい。
"あトん"が利用した方法は2012年に公開された一番最後の記事のやり方です。翻訳記事も公開されてますのでリンクを貼っておきます。
CSS3フルスクリーン背景スライドショー – Unilance IO
なぜこちらの方法を利用したかですが「百聞は一見にしかず」下記リンクをクリックしてDemo1~Demo4を見て下さい。
tympanus.net
キレイなモデルさんのスライドショーがご覧になれたかと思います。(笑)
"あトん"がブログで表示したいイメージとピッタリ一致してました。しかも、画像とテキストにエフェクトがかかってます。何と素晴らしい方法ではないですか。
"あトん"はjQueryやjava scriptはまだ十分に使いこなせてないので、CSSのみで動くスライドショーは大変助かります。
記述や修正に手間がかかるのが難点ですが、いろいろ応用が出来るので便利だと思いました。
なお、コードをそのまま移植しても上手く動きませんでした。z-indexの値やHTMLをどの部分に追加するか試行錯誤しました。
2018年12月24日追記
諸事情でCSSでのスライドーショーは削除させて頂きました。
2019年1月4日追記
現在は別の方法で数百名のきれいなお姉さんがランダムで表示されるように、カスタマイズしました。
興味がある方は、下記記事をご覧下さい。
www.heavy-peat.com
スクロールアンカーボタンの設置
スライドショーが上手く動作するようになったので、次にやることは画面を偏移させるボタンの設置です。
スクロールボタンの形状や画面をスクロールさせる方法は検索するとたくさん出てきますが、"あトん"が参考にした方法を3つリンクを貼っておきます。
recooord.org
最初は上の方法で画面の幅を取得してその分だけ偏移させる方法を組み込みましたが、きっちりスクロールしない場合があったので別の方法に変えました。
HTMLのアンカー:#を利用しスクロールダウンさせる方法に変更しました。
migo-media.com
スクロールダウンさせるボタンの形状はNaoyaさんの記事がとても参考になりました。
www.nxworld.net
スクロールダウさせるアンカーボタンの位置ですが、PCとスマホで共通にしたので、デバイスの種類によっては変な位置にあるかも知れません。
まとめ
はてなブログでも工夫すればWordPress風のトップページにカスタマイズできることがわかりました。
トップページをフルスクリーンのスライドショーにすることで、ファイーストビューを印象的なものに変えることが出来ました。
ただし、物凄く変わってしまう為、常連の読者さんには事前に予告しておいた方が無難かも知れません。
CSSのanimationをいろいろ弄ってみたのですが、工夫すれば面白いエフェクトを作ることが出来るのが分かりました。なお、あまり凝り過ぎるとユーザが混乱するかも知れないので、やり過ぎないように注意する必要があります。
その他
前回までトップページに設定してたSNSボタンは画面をすっきりさせる為に非表示に変更してます。またサイドバーのメニューはタブ切り替えに変更しました。
今後
キレイなモデルさんの画像はブログを更新する際に入れ替える予定です。"あトん"がキレなモデルさんを見つけているフリー画像のサイトをいくつかリンクを貼っておきますので、スケベな人は参考にして下さい。
Pixabay
pixabay.com
stocksnap
stocksnap.io
Unsplash
unsplash.com
PEXELS
www.pexels.com
FREERANGE
freerangestock.com
FREEIMAGES
https://jp.freeimages.com/
KABOOMPICS
Free stock photos - Kaboompics
余談
今回のカスタマイズで一番時間がかかった部分はスマホ対応でした。Chromeのデバイスモードでのビューが実際のスマホの画面と一致しないのです。Firefoxでも同じなので、とても困りました。
また、MFI(モバイルファースト)対応でメディアクエリは全面的に書き換えました。
はてなブログのデザインテーマの多くはレスポンシブ対応ですが、実はPCファーストでモバイルファーストではないものが多いです。
モバイルファーストに対応するには、スマホ基準でCSSを作製し、画面が大きなタブレットやPCについて適切なブレークポイントを設定する必要があります。
従って、このブログのメディアクエリはmin-widthに書き換えました。
皆さんが利用しているテーマがモバイルファーストであるか一度確認することをおススメします。
それでは今回の記事がこれでおしまいとします。