はじめに
皆様お久しぶりです。
時が経つのは早いもので、前回の更新から37日が過ぎてしまいました。
FC2ブログは30日間以上更新がないとトップページにいやらしい広告が出る仕組みになっており、あっ、こいつブログを放置してるな、とすぐバレてしまいます。

実は"あトん"は昨年の10月以降1度も更新してないFC2ブログがあります。総PVはたったの3桁です。更新を長期間サボった為ほとんど誰も見に来ません。

たまに迷い込む方がいますが、トップページがいやらしい広告にすり替わっているので、速攻で離脱されてるようです。
一方はてなブログはいやらしい広告がほとんど出ないので、1か月更新してなくても毎月数万PVの閲覧があります。
しかしPVは減少傾向にあり更新をこのままサボり続けるとGoogleから見放され自然消滅となる恐れがあります。
"あトん"は無料ユーザでアフィリエイトもやってないので、いつ消えても誰も痛くも痒くもありませんが「このブログをもう少し続けたい」という儚い思いはまだ残ってます。
そこで、最低30日間に1回以上はブログを更新しようと、新規一転・心を入れ直すことにしました。
口で言うのは簡単ですが不退転の決意を示す為、このブログのデザインを根本から見直し、カード型にカスタマイズすることにしました。
当初は「自作テーマにチャレンジしよう」と思っていたものの「面倒臭い病」が原因でドットインストールやProgateでの学習は止まり、自作テーマをゼロから作るのはハードルが高すぎ無理でした。
"あトん"の今のスキルで出来ることは、はてなユーザ様が投稿したデザインテーマを使ってカスタマイズする方法です。
前置きが長くなりましたが、この記事はブログのデザインをカード型にカスタマイズした際に注意したこと、役に立ったことのまとめです。
ブログをカスタマイズする気はあるけど、少し停滞しているブロガーの方の刺激になれば幸いです。
なお、「何処を」「どの様に」カスタマイズしたかの詳細には言及しておりません。コーディングの際、ヒントにさせて頂きましたサイトについて謝辞を込めて後半に紹介したいと思います。
なぜブログのデザインを変えるのか?
ブログは書くより見るのが好きです。「隣の芝生は良く見える」という諺がありますが、たくさんのサイトを見ていると「このサイトは凄くオシャレで機能的だなー。」と感心する時があります。
「自分のブログもこんな感じにデザインできたら凄くカッコいいのになー。ブログを継続するモチベーションも上がるかなー。」と無い物ねだりに耽る毎日でした。
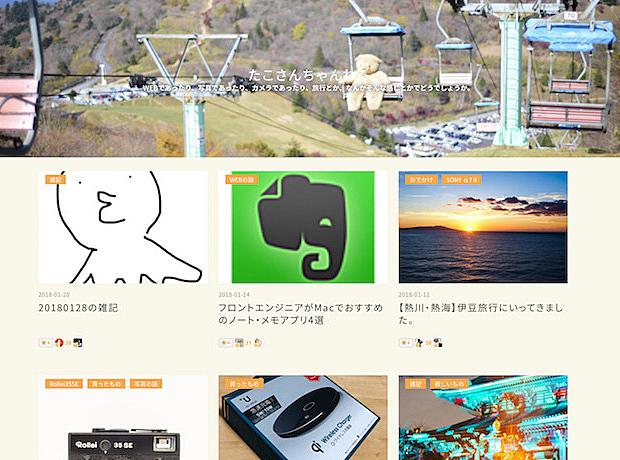
一方、全く更新してないFC2ブログでそこそこ気に入ったカスタマイズが出来てました。

もうお気づきかも知れませんが、出来るだけ短期間でカスタマイズを終わらせる為に、今見ているブログはFC2ブログのデザインを可能な限りパクったものです。
自分がFC2ブログでカスタマイズしたデザインをはてなブログで実現するので、正確にはパクりではなく再構築ですね。単純にパクったものではなく更に発展させてますので、パクり発言は訂正します。
既に作ったものがあるなら、はてなブログでも直ぐ出来るんじゃないの?と思うかも知れませんが、FC2ブログのHTMLで定義しているidとclassははてなブログと違うので、そのまま使うことは出来ません。丸パクリや再配布は不可能なのです。
しかもFC2ブログで利用していたテーマはカリスマテーマ製作者のAkiraさんが作り込んでいるものなので、ド素人が移植できるものではございません。
vanillaice000.blog.fc2.com
なお、FC2ブログの作者さんが使っている、画像、アイコン、 Jqueryプラグインは作者さんが作ったテンプレート以外でそのまま流用することは禁止されてます。
vanillaice000.blog.fc2.com
「頑張って独自のデザインテーマを作れば良いいじゃん。」と思われるかもしれませんが、コーディングに関してはまだ中途半端なスキルしか持ってないのでそう簡単には行かないのです。
はてなブロガーさんの中には、Web関係の職業の方やWebデザインを物凄く勉強した方がいて素晴らしいデザインテーマが多数投稿されてます。
きっと苦労して創作されているはずですから、このテーマを利用しない理由はありません。
自作テーマをゼロから作るのは今は無理なので、先人が作った完成度の高いテーマを利用するのが賢い方法で最短で実現できると思いました。
テーマの安全な利用
テーマストアには素晴らしいデザインテーマがたくさんありますが、がっつりとカスタマイズする場合は、ライセンスに気を付ける必要があります。
また「広告における禁止事項」に反しない場合はアフィリエイトの利用はOKですが、営利目的が主だと利用できないデザインテーマもあります。
これらは明確に線引きされている訳でないようですが、一般的にサイトの運営・インフラ管理・維持の為のアフィリエイトは非営利と見なされ、物の販売や広告が主な利用目的である場合は営利目的と見なされるようです。
従って、Hatana Blog Proの方でアフィリエイトを行っている方は、営利目的での使用が禁止されているテーマをうっかり使用しないよう気を付ける必要があります。
なお、そもそも収益を得ることを主目的としたものは、はてなブログは利用は認めてません。
はてなブログで月間PV〇〇〇万アクセスを達成しブログで生計が成り立つレベルの方は、はてなブログは(祝)強制卒業でしょうか。
たまにブログで定期的に収支報告を行っている方をよく見かけますが、無茶してBANされないようご注意下さい。
ここまでのまとめ
FC2ブログはオープンソース(MITライセンス)です。
fc2information.blog.fc2.com
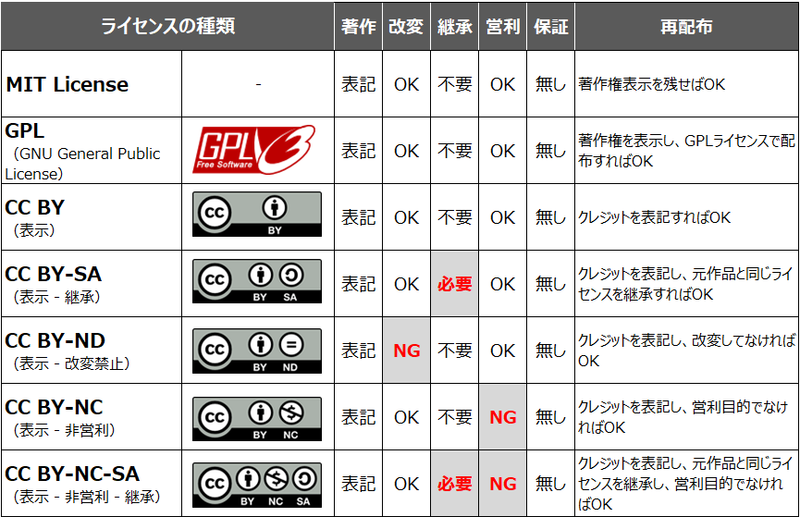
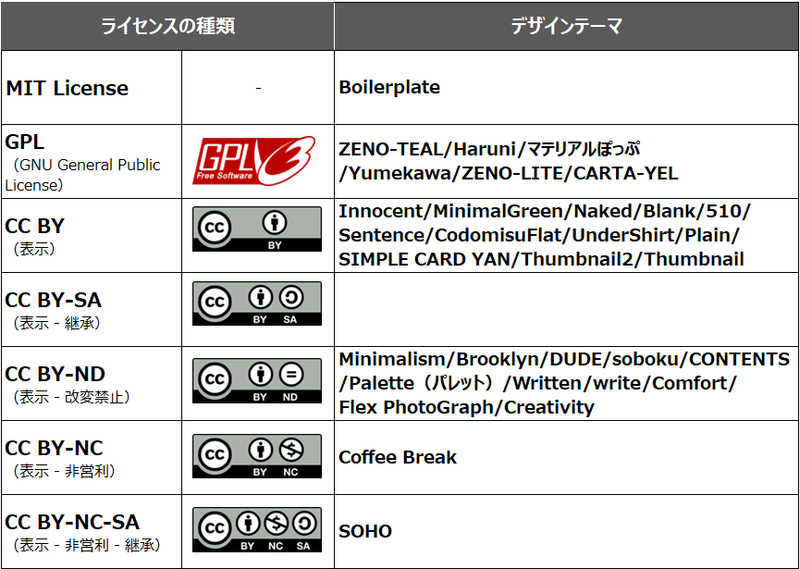
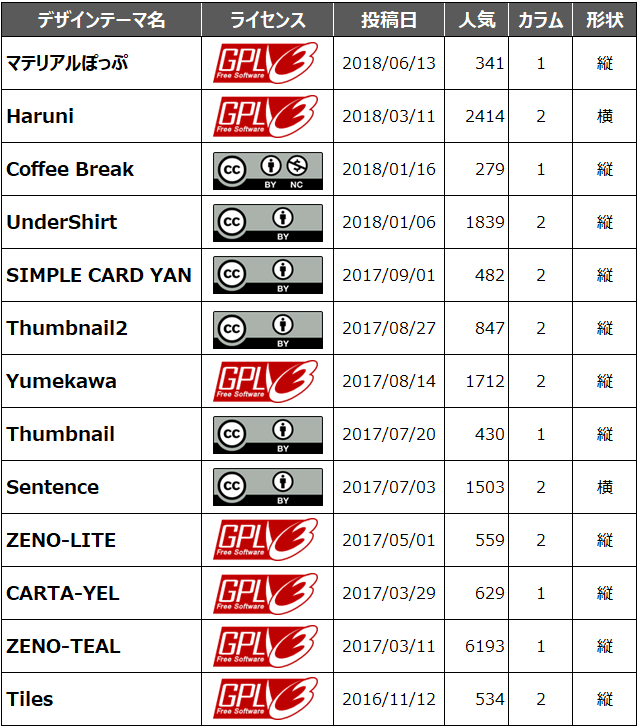
しかし、はてなブログのデザインテーマは多様なライセンス形態になっているので、何が違うのか表にまとめてみました。
はてなブログテーマのライセンスの種類と内容

はてなブログのデザインテーマのライセンス形態

アフィリエイトとカスタマイズの両方に興味がある方は「GPL」か「CC BY」のデザインテーマを利用するのが良いと思います。
カスタマイズする前の準備
それでは"あトん"はどのようなプロセスでブログのデザイン変更を準備したかを説明します。
デザインのコンセプトを決める
簡単に言うと、どんな感じのサイトにしたいのかです。
はてなブログは真面目な技術系のブログだと思っていたので、今まで使用していたデザインは可もなく不可もなく平凡なデザインでした。
1年以上はてなブログを続けた結果、不真面目で面白いブログや、いつBANされてもおかしくないエロ満載のサイトも運営されていることが分かりました。
そこで、新しいブログデザインはシックでダークな美しさを表現できるサイトにしようと思い、アダルトなデザインに変更することにしました。
ぶっちゃけて言うと、エロを少し盛り込んでスケベな男性を呼び込むのが真のコンセプトです。
サイトのレイアウトを決める
現在広く使われているカード型のカスケード配置レイアウトに変更します。また、1カラム⇔2カラムへの変更を考え、Flexible Box Layoutを使いたいと思います。

カードの形状は横長矩形と縦長矩形の2種類がありますが、スマホでの閲覧を優先すると横長矩形が使い易いと思いますが今回は縦長矩形にしました。
カラムの構成は1カラムか2カラムのどちらにするか非常に悩ましいですが、スマホは1カラム表示、PC・タブレット横は2カラム表示の、良いとこ取りにしました。
デザインテーマの選定
はてなブログのテーマストアに投稿されているカード型デザインは約20個ありました。その中でガリガリとカスタマイズできるデザインテーマは13個です。(2018年8月1日時点)

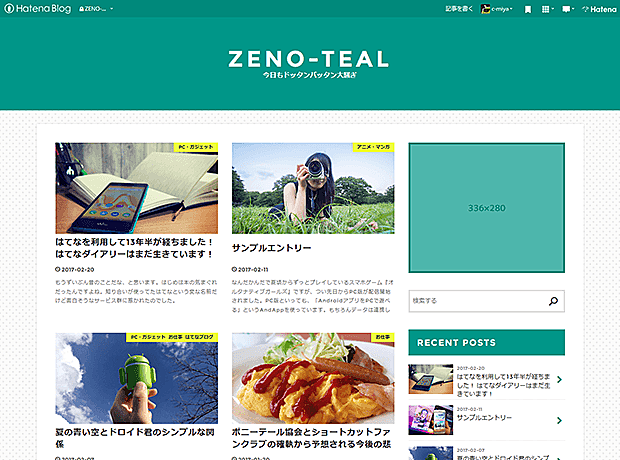
過去一番使用実績があるのはc-miyaさんの「ZENO-TEAL」ですね。

しかし「ZENO-TEAL」は3つ難点がありカスタマイズ候補から外させて頂きました。
①トップページに画像があること。
②「続きを読む」を入れること。
③広告が出る場合は無料版では使えない。
実際にプレビューしていみると表示が崩れ広告が被ってしまう為、無料ブログでは使用できません。
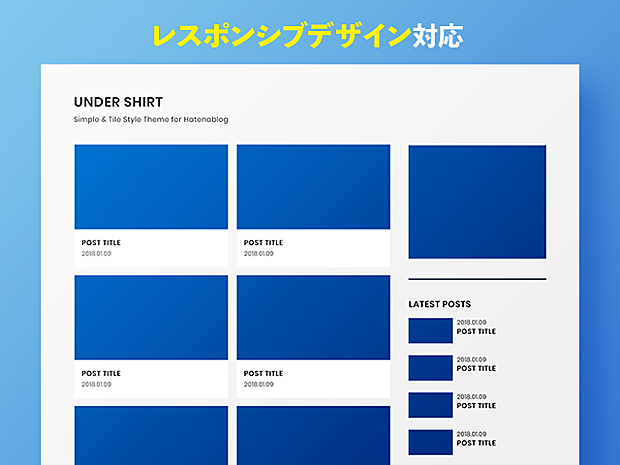
個人的に一番使いたかったテーマはrokuzeudonさんの「UnderShirt」でした。

しかし大変残念なことに「UnderShirt」は記事一覧(archive)ページを使わないオリジナルテーマを導入されてました。
"あトん"は無料ユーザでarchiveを利用して記事の一覧表示を行っているので、「UnderShirt」では一覧表示が出来ないのです。
泣く泣く「UnderShirt」の利用は諦めました。(チクショー!)
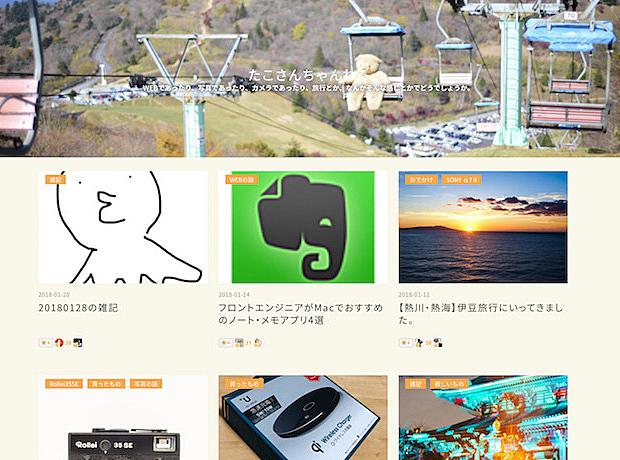
あと残っているのはtako3chさんの「Coffee Break」です。

「Coffee Break」はオークニさんが利用されておりカスタマイズし易すそうでした。
www.okuni.me
しかしこのテーマは営利目的には利用できないことと、作者さんが6月にWord Pressに移転されたので、どうしようかなと悩みました。そんな時、救世主の登場です。
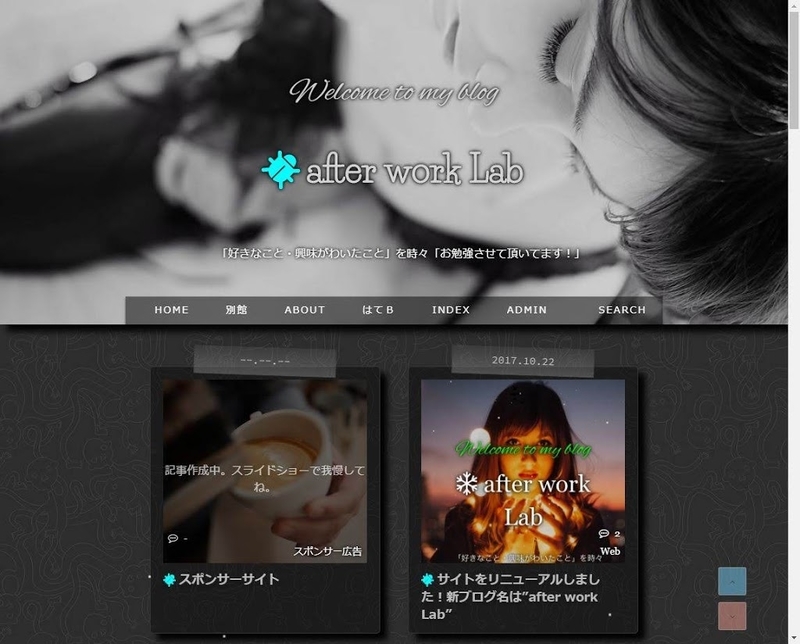
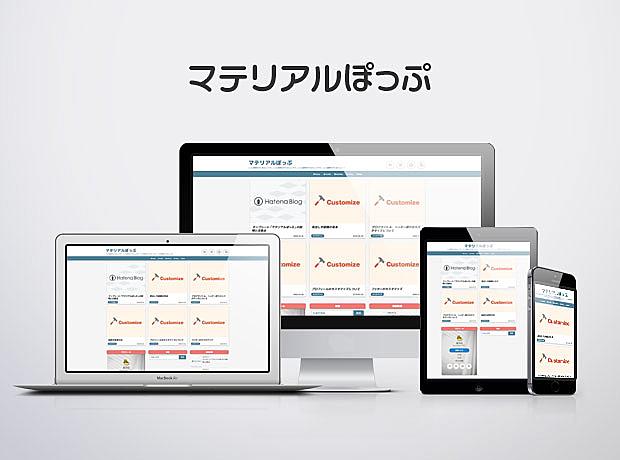
その救世主はmamegoroさんが投稿された「マテリアルぽっぷ」です。

「マテリアルぽっぷ」は非常に完成度が高く素晴らしいデザインです。ポップな文字でマテリアルなデザイン。配色もセンスいいですね。
共同ブログ「BLOGHIVE PROJECT」、uenoyou111さんの「うえのブログ」、rico_noteさんの「ココッチィ」で上手く使用されてますね。
www.uenoyou.net
rico_noteさんは8月6日にWord Pressに移転されました。(8月9日追記)
www.cheer-up.info
と言うことでデザインテーマは「マテリアルぽっぷ」に決定し、7月中旬からガリガリといじり始めました。
デザインテーマのカスタマイズ方法
デザインのカスタマイズは管理画面を使う方法とローカルで行う方法がありますが、初心者やライトな修正は管理画面で十分対応できます。
管理画面での修正
CSSの修正・追加は管理画面のデザインのデザインCSSの中に入れ、HTMLやscriptはヘッダのタイトル下等に入れます。

簡単な修正や初心者はこの方法で十分なのですが、大幅に修正する時は、コードの全体が見通せなく重複した無駄なコードが追加されてしまうことと、毎回管理画面に入り、保存・更新する作業は非効率的で上手い方法ではありません。
この面倒臭い仕様に我慢できずWord Pressに移転されたブロガーさんもいらっしゃいます。
しかしご安心下さい。ローカルでの開発環境を少し準備する必要はありますが、楽にコーディングできる方法があるので紹介したいと思います。
完成までの流れ
①現サイトで追加したCSS、HTMLを保存します。
②非公開のテストサイトを作っておきます。
③気に入ったデザインテーマをテストサイトに反映させます。
④開発環境のフォルダにテストサイトのCSS、HTMLを保存します。
⑤エディタでCSSを修正しデザインを完成させます。
⑥完成したCSSをテーマストアに投稿し非公開で保存します。
⑦テストサイトに上記テーマを反映させます。なお、HTMLやscriptの追加は管理画面から保存します。問題が出てないか最終確認して下さい。
⑧最後、本番サイトに反映させます。
①⑦をすっ飛ばしてしまうと、問題が発覚した時大泣きするので必ず行って下さい。
ここまで読んで、大幅なカスタマイズは面倒臭いと思ったのであれば、管理画面での修正で我慢して下さい。
なお、CSSやHTMLに興味を持っていたり、将来Word Pressで自分のサイトを構築したい、と思っている方はこれくらの作業でつまづいていたら成長できないので頑張ってみて下さい。
次に、ローカルでの開発方法を紹介します。紙面の関係で3つだけ紹介します。
1つ目はどんなブログでも対応可能な方法で、ドットインストールやProgate等のプログラミングの学習サイトで紹介されている方法です。
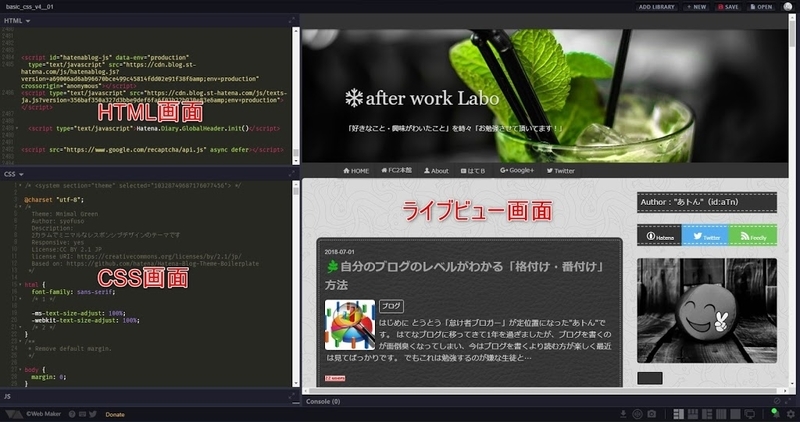
無料エディタのライブビューを使う方法
無料エディタで有名なのは「Atom」「Brackets」「Subline Text」がありますが、「brackets」は標準でライブビューが備わってます。
brackets.io
「Brackets」は幅広く使われているので、その使い方はググるとたくさん出て来ます。詳細は自分で調べてみて下さい。
なお、はてなブロガーのてつさんが記事で紹介されてますので参考にリンクを貼っておきます。
www.mutant-tetsu.com
「Brackets」はエディターなのでいろんなプログラミングにも使用できる優れたツールです。最初、「Brackets」を使ってたのですが、これでも面倒臭いと思ってしまい、もっとお手軽なツールが無いか調べたら、1つ見つかりました。
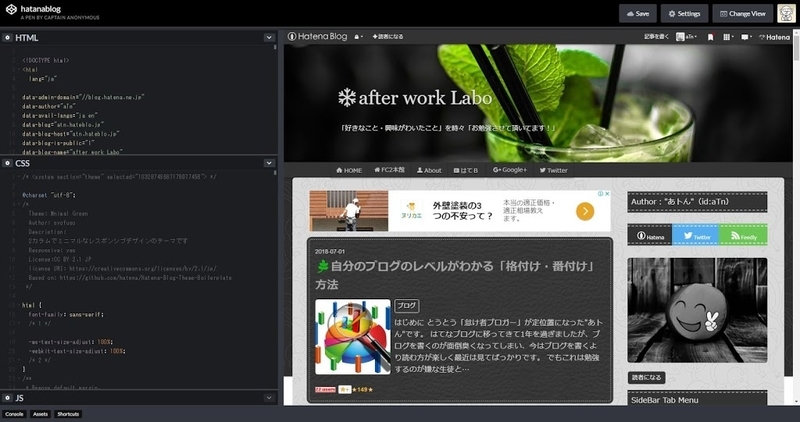
Web Makerの利用
「Web Maker」はWebに特化したライブビューのエディターです。Chromeの拡張機能に登録して使用します。
chrome.google.com
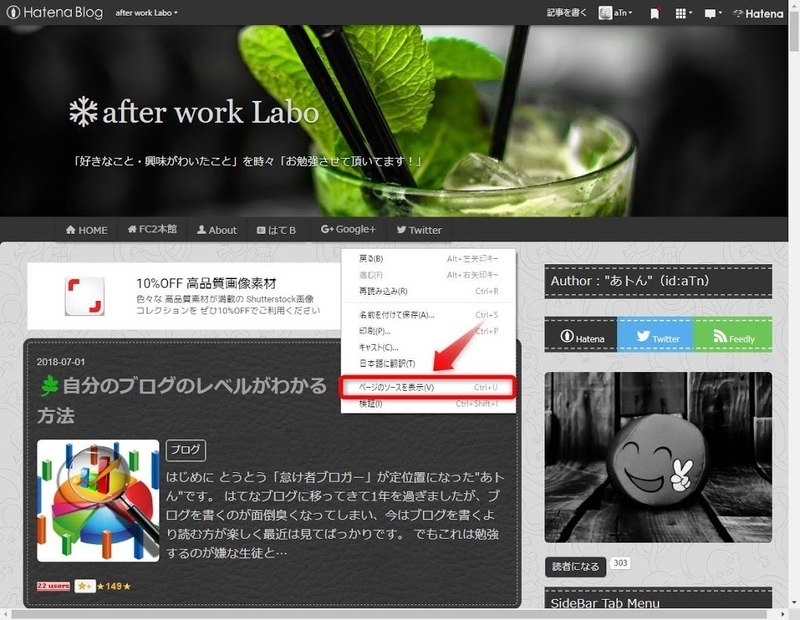
①右クリックでページのソース(HTML)を表示させます。

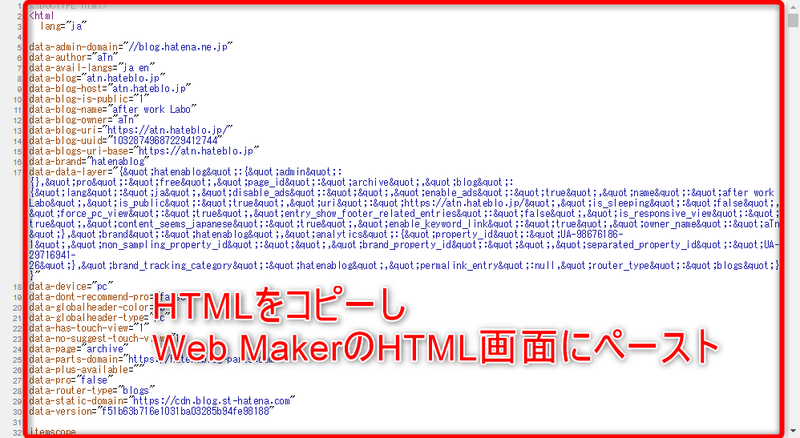
②HTMLをコピーし「Web Maker」のHTML画面にペーストします

③HTMLに記述されている、//blog.hatena.ne.jp/-/blog_style/………を開きます

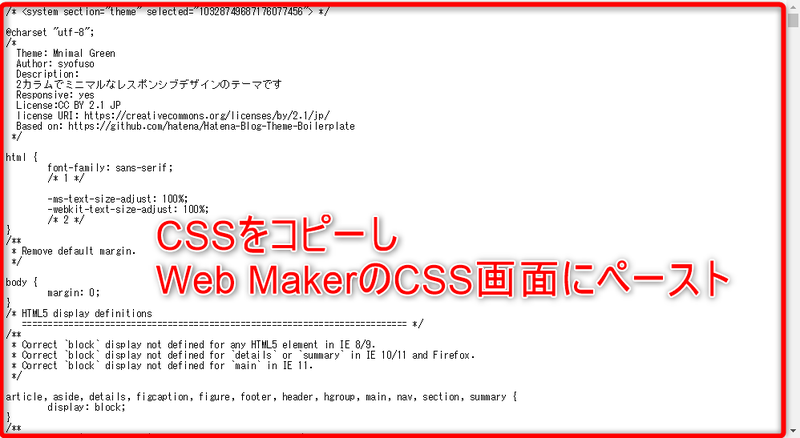
④CSSをコピーし「Web Maker」のCSS画面にペーストします

④CSSを修正するとリアルタイムでライブビューが更新されます

ドットインストールやProgeteで勉強したことを復習するのに「Atom」を使うのはとても重たいので、別に何かないかなと探していたら「Web Maker」を見つけました。
SCSSやJSの動作も確認できるので、とても重宝してます。
なお注意点としては、ソースはローカルに保存するのではなく、クラウドに保存されます。基本自動で上書きされるので、毎回プロジェクト名を変更しないと履歴管理は出来ません。
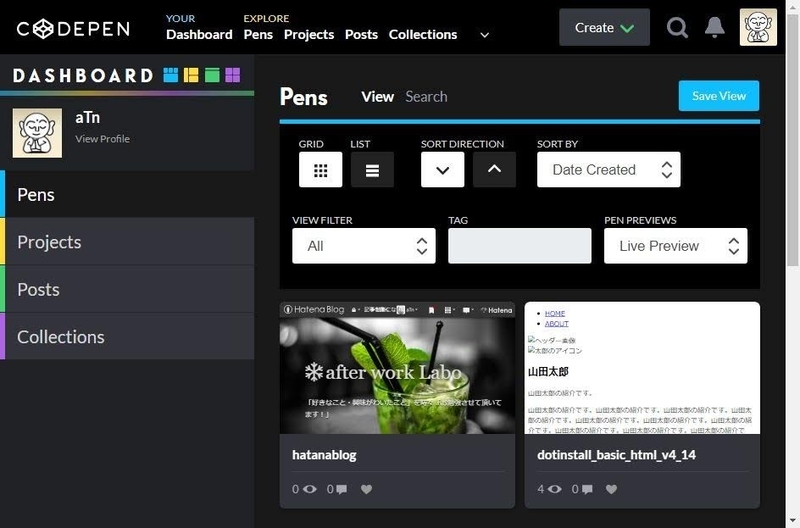
なお「Web Maker」は「CodePen」と連携する機能を持っているので、ソース管理は「CodePen」が便利です。

ここまで書くと分かると思いますがブログのカスタマイズは「CodePen」を使っても同じようにできます。

なーんだ、割と簡単じゃん、と思われたかも知れませんが、「Brackets」「Web Maker」「CodePen」も万能ではありません。
PCで見る画面のデザイン修正であれば、これまで説明した方法で十分ですが、今はスマホでの閲覧が70%の時代です。レスポンシブ対応が出来てないとユーザはサイトから離脱してしまいます。
スマホでデザインが崩れてないかの確認が必要です。

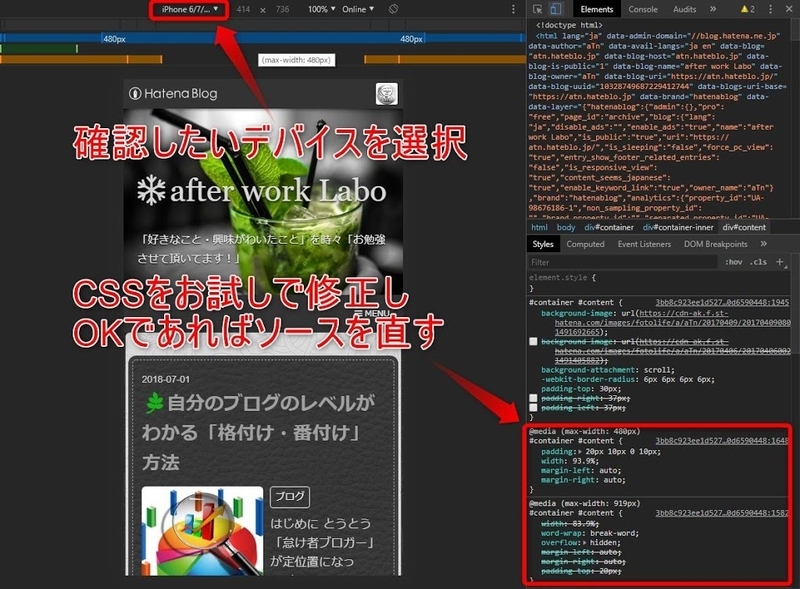
スマホ画面での表示確認
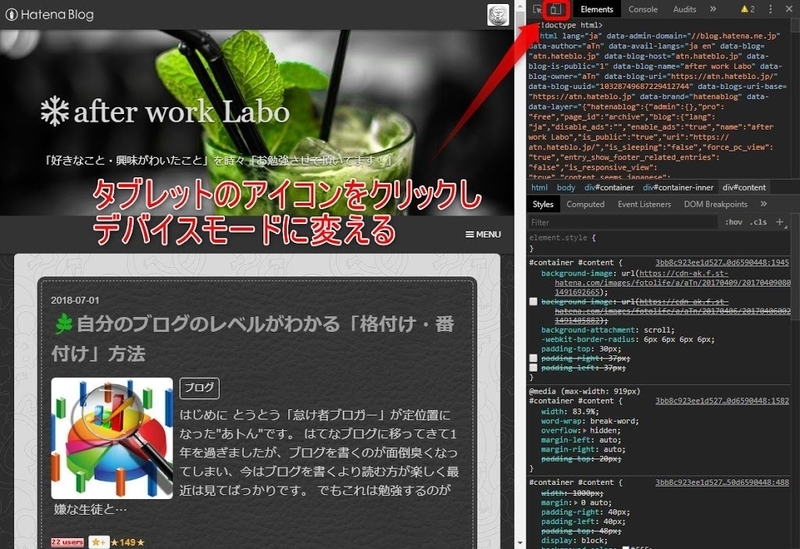
スマホでどのように見えるかはChromeで簡単にシミュレーションできます。下記手順で確認して下さい。
①右クリックし検証を選択(F12を押してもOK)

②タブレットのアイコンをクリックしデバイスモードに変える

③確認したいデバイスを選択

もし表示が崩れていた場合は、メディアクエリが適切に設定されてないので、お試しで修正し、上手く行ったらソースを修正します。
実はこの最後の修正が面倒臭いのです。「Brackets」「Web Maker」「CodePen」上では出来ないので、一度テストサイトを更新し、テストサイトを表示させた状態での作業となります。
まあ、最後の詰めなので、これくらいの作業は我慢するしかないのかも知れません。
しかし「面倒臭い病」に蝕まれた"あトん"はこの作業もいやなので、別も方法がないか検討しました。
Browsersyncの利用
最後に紹介するのは、「Node.js」で「Browsersync」を動かす方法です。この方法は昨年末にブログで紹介したので、ここで詳細な説明は割愛します。
お暇な方でチャレンジしたい方は試してみて下さい。
www.heavy-peat.com
所感だけを書いておくと、「Node.js」でnpmを実行しnode-sassを走らせるのですが、その構文チェックはとても優秀でした。
CSSを保存すると自動でコンパイルし「Browsersync」で画面が自動更新されますが、コメントの削除忘れやコロン抜けなどのつまらないエラーも何行の何列がおかしいと指摘してくれるのです。
備忘録に/* */でよくコメントを残しますが、CSSの量が大きくなり読み込み時間が増えるので、コメントは最小にする必要があります。
しかし、SCSSではコメント行に//を使うことが出来き、コンパイルすると//のコメントはすべて消してくれます。
従って、ソースには詳細にコメントを残すことが可能です。
以上でブログをカスタマイズする開発環境の説明は終わります。
次にブログをカスタマイズする時役に立つのがHTMLのidとclassの役割と構造です。
はてなブログのHTMLのidとclass
はてなブログではHTMLを直接修正することは出来ないので、既に決められたidとclassの役割や構造を知っておく必要があります。
どこかに解説書がないか調べてみましたが、はてなブロフテーマ制作の手引きにも説明はありません。
help.hatenablog.com
いろいろリサーチした結果、先人の調査結果が下記サイトで公開されてました。
kyabana.hatenablog.jp
www.yukihy.com
yaritakunai.hatenablog.com
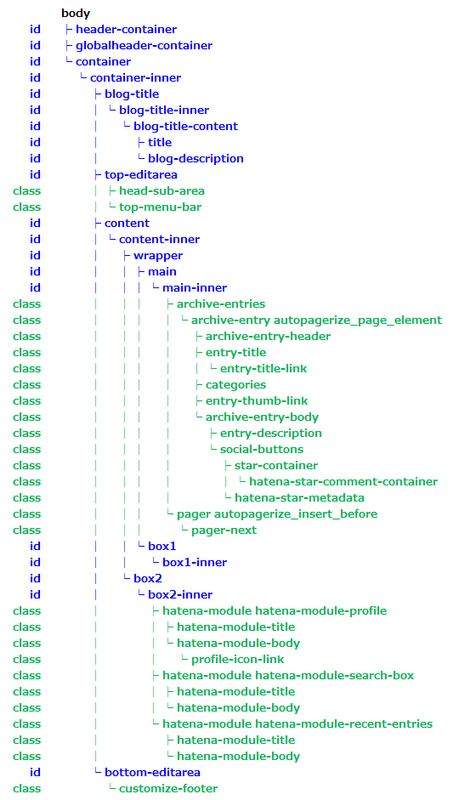
見ただけでは実感がつかめないと思いますので、自分がカスタマイズしたのサイトの構造はエクセル等に一度記録しておくと良いでしょうか。"あトん"も真似してidとclassのツリーをエクセルで作りました。

このツリーを見てもどの要素がどこに配置されているのかよく分からないと思います。
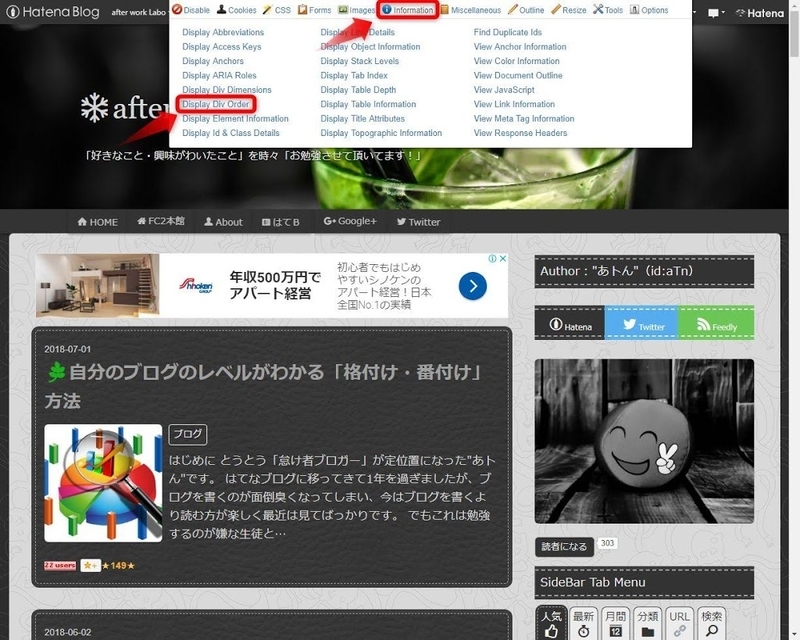
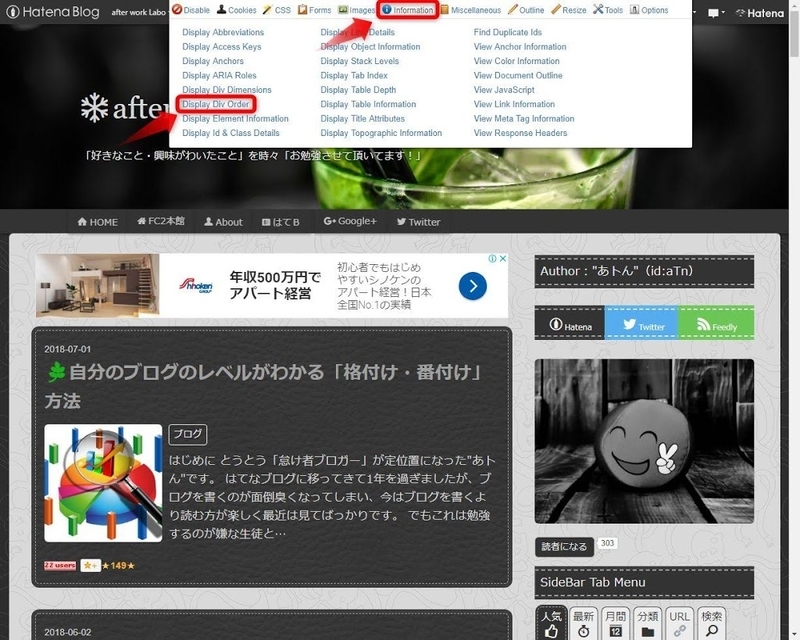
そんな時はidとclassの配置をビジュアル化できるWeb Developerを追加しておくと便利です。これはChromeやFirefoxで利用できます。
chrome.google.com
Web Developer – Firefox 向けアドオン
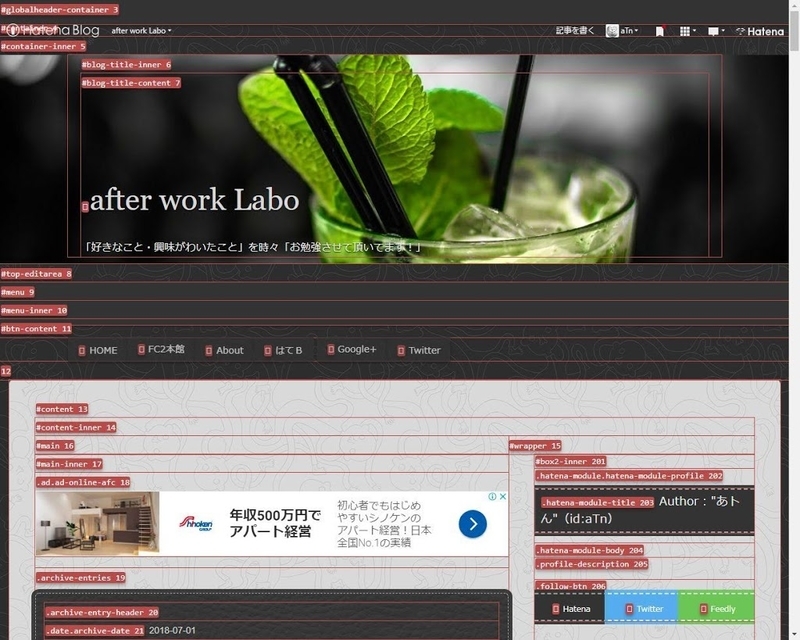
使い方は簡単です。Web Developerを起動したら「infometion」タブの「Displey Div Order」にチェックを入れるだけです。

要素の横にidとclassが表示されます。

このようなツールを利用すると、要素のレイアウトを変更する時とても便利ですね。
最後に「マテリアルぽっぷ」にない機能の追加について説明します。
アイキャッチ画像は一覧表示で使用してますが、これを背景やタイトル画像に使用できることを知りました。
はてなブログではnasustさんのサイトで使われてます。これどうやって実現しているのかよく分からなかったのですが、c-miyaさんとclrmemoryさんが使用方法を公開されてました。
www.foxism.jp
www.clrmemory.com
filterのblurで画像をぼかしてるのですが、面白いのでこのブログにも取り入れて見ました。
これも良く見かける方法なのですが、やり方が分かりませんでしたが、nasustさんとc-miyaさんがその方法を公開されてました。
nasust.hatenablog.com
www.foxism.jp
このブログに取り入れて見た結果、アイキャッチが背景画像になっているのと相まって、良い感じにすることが出来ました。
サイトのデザインやデザインテーマによっては、上記カスタマズは合わないかも知れませんのでご注意下さい。
<追記> 2018/08/19
モバイル端末では背景画像はアイキャッチ画像に変わりません。原因は未調査です。大きな弊害は無いので当面このままとします。
まとめ
ブログのカスタイマズの方法をいろいろ紹介しましたが、ご自分に合った方法を見つけ、チャレンジしてみると良いと思います。
なお、ブログをカスタマイズして見た目を変えるのはサイトの閲覧を変化させる効果がありますが、くれぐれもカスタマイズのやり過ぎにはご注意下さい。
手段が目的にすり替わると、何の為にWebのデザインを変更するのか真の目的を見失う恐れがあります。
申し送り
偉そうに記事をまとめたのですが、実はこのブログのデザインは完成度80%です。やり残している所やスマホは一部はデザインが崩れている部分が残っています。
またエロを盛り込むと言っておきながら、通報されるとイヤなのであまり積極的には入れてません。様子を見ながら修正して行く予定です。
キレイなお姉さんのスライドショーは最初入れていたのでのですが、文字がいっしょに消えてしまう現象がすぐ直せそうになかったので外しました。(残念)
最後に少しショックだったのは、デザインテーマでお世話になった豆吾郎さんが、はてBをBANされWord Pressに移転されたことでした。
mamegoro.com
「罪を憎んで人を憎まず」「マテリアルぽっぷ」に罪はないので出来るだけ末永く使って行きたいと思います。
それでは、今回の記事はこれでお終い。