はじめに
Webを勉強していると「SSL」「AMP」「MFI」「RWD」といろんな言葉に遭遇しますが、…何のこっちゃ意味不明?と思われるかも知れません。
SEO強化中の皆様にはお馴染みな言葉ですよね。
えっ、SEOも分からない。。。
実は"あトん"もはてなブログを始める迄はすべて知りませんでした。なぜならアフェリエイトに無関心だったからです。
はてなブログを見ると、アフェリエイトユーザが非常に多く、運営報告、収益報告のブログが山のように出てきます。
毎日のように「〇〇〇〇〇PV突破!」「〇〇〇記事達成!」等のタイトルを見かけるのですが、すごいなー!と思う反面、PVと記事の両方が少ない"あトん"のブログは完全に落ちこぼれ組だな、と悲しくなる時があります。
記事がつまらなく、毎日更新していないので当然の結果なのですが、せめて見栄えだけは良くしようと、SSL化した別ブログで少し気合をいれてサイトをカスタマイズしました。
その時「RWD」はやっぱり重要だなー、と感じたので今回記事を起こしてみました。
「RWD」なんてどうでもいい方は遠慮なくスルーして下さいね。
Web用語の説明
では本題に入る前に、前に登場したWeb用語について整理しておきます。
「SEO」はSearch Engine Optimization:サーチ・エンジン・オプティマイゼーションの略で「検索エンジン最適化」を意味します。
"あトん"のブログのアクセス解析を調べると日平均約200PVでした。

現在おかげさまで読者数が160名を超えましたが、毎日160名以上の方が”あトん”のブログを見ている訳ではありません。
アクセスの95%(190PV)が検索流入で残り5%(10PV)がはてなユーザかTwitterからのアクセスと思われます。
はてなユーザが見てくれないのは悲しむべき状況かも知れませんが、見方を変えると、良質な記事がたくさんあったら累進的にPVが増える可能性があることを示してます。
なぜなら、200PV中、水漏れエラーのブログだけで136PVを獲得しており、このような良記事が仮に10個あったなら1日に1360PV以上になっているかも知れません。
そう考えると、良質な記事作成こそがSEO強化の王道の1つと言えます。
「SSL」はSecure Sockets Layer:セキュア・ソケット・レイヤーの略です。
重要なデータを暗号化して通信する仕組みです。詳しく知りたい方は過去記事をご覧ください。
www.heavy-peat.com
AMPとは
「AMP」はAccelerated Mobile Pages:アクセラレイテッド・モバイル・ページズの略で通常アンプと呼ばれてます。オーディオのアンプではございません。
ウェブページが一瞬で読み込まれる技術で、GoogleとTwitterが共同開発したものです。詳しくは下記サイトをご覧下さい。
www.ampproject.org
Twitterが高速に表示されるのは「AMP」で構成されているからだそうです。
通常リンクをクリックすると、アクセス先のサイトにあるHTMLを読み込んでページを表示しますが、「AMP」ではGoogleがHTMLをキャッシュしている為、読み込む時間が短くなってます。
要はGoogleが巨大なキャッシュサーバを構築している訳です。Googleは今後も一人勝ちできるよう、しっかり儲かる仕組みを作っており流石だなと思いました。
しかし、最近冗談みたいなニュースを見かけました。
digiday.jp
テキスト表示があまりにも早すぎて広告の表示が追い付かない場合があり、広告のクリック率が下がっているとのことです。(本当かな?)
インパクトがある広告はそれなりに作り込まれている為、テキストに比べデータ量も多く、これがアダになっているのでしょうか。
利用する側にとっては痛いジレンマですね。
個人ブログのAMP化は大して影響はないと思いますが、主に広告を収入源にしているパブリッシャーでは死活問題かも知れません。Googleはどうやって改善して行くのか注目です。
ちなみに、はてなブログで最初にhttps化された「はてな匿名ダイアリー」はAMP対応となってます。
labo.hatenastaff.com
また、はてなブログProの方は記事をAMP配信できます。
help.hatenablog.com
MFIとは
「MFI」はMobile First Index:モバイル・ファースト・インデックスの略です。
「MFI」は2016年11月4日にGoogleが正式に導入を発表しました。
webmasters.googleblog.com
今後、Webページの検索結果の評価基準をPC向けのページからモバイル向けのページに変えるという、検索仕様の大変更です。
この変更はSEO上とても大きな影響なので、アフェリエイトユーザはモバイル対応に備えることが現在急務となってます。
「MFI」は当初は2017年から導入されるのではないか、と思われていましたが、いろいろと問題点が見つかった為、2017年8月22日に開催されたイベント「ISM Spin-off #2」で段階的な導入に変更すると発表されました。
www.suzukikenichi.com
更にこのイベントで重要な方針変更の説明があったと記事に説明がありました。
www.suzukikenichi.com
今までGoogleはMFI対応について、動的配信、別々のURL、レスポンシブどれでも問題ない、と言っていたのですが、レスポンシブを強く推奨すると方針を変更したそうです。
動的配信
URLは1つですが、アクセスするデバイスごとに異なるHTMLを配信する方法です。
別々のURL
PCはxxx.www.jp、モバイルはxxx.www.jp/SP 等、URLが異なるものです。
レスポンシブ
この後説明するので、ここでは詳細は割愛します。
Googleがレスポンシブを強く推奨する理由は上で述べられてますが、将来の事を考えたら、レスポンシブデザインの選択がベストだと思います。
例えば、常時SSL化する為には、httpコンテンツが混在しないよう管理する必要がありますが、異なるHTML、異なるURLだと、二重に管理しなければならなくなります。
デバイスごとにページにリダイレクトする必要がありますが、管理が不十分だとエラーの原因になります。
更に、同じコンテンツが複数あると、複数回クロールしなければ取得できませんが、レスポンシブだと1回のクロールで終わります。
従って、動的配信と別々のURLはレスポンシブを超えるメリットはない、と言えます。
なお、誤解がないように補足しますが、MFI対応は検索順位を上げる対応ではなく、検索順位を下げない為の対応です。
検索順位を上げるには、高品質なコンテンツと被リンクの両方が最重要とされてます。
RWDとは
「RWD」はResponsive Web Design:レスポンシブ・ウェブ・デザインの略です。
レスポンシブ・ウェブ・デザインとは一つのHTMLファイルをCSSを用いて、画面サイズが異なるデバイス(PC、タブレット、スマホ等)にデザインを最適化させるものです。
developers.google.com
レスポンシブ・ウェブ・デザインは、meta viewport タグとCSSメディアクエリを使用することで対応できますが、記述に手間がかかるのが難点です。
しかし、レスポンシブ対応のテーマはどんどん増えてますので、早い段階で乗り換えておくのが良いと思います。
但し1つ注意点があります。
SSL化も視野に入れているのであれば、https対応済のテーマを選択して下さい。そうでない場合は、SSL化後にhttpコンテンツの個別修正が必要になります。
以上でWeb用語の説明は終了です。それでは本題の説明に移ります。
レスポンシブ・ウェブ・デザインの確認方法

レスポンシブ・ウェブ・デザインが正しく適用されているか、どうやって確認すれば良いのでしょうか。
"あトん"のスマホはiPhone6sPlusなので、自分のスマホでの見え方は確認できますが、ディスプレイが小さいiPhone5、iPhone6は所有してないので分かりません。
すべてを実機確認するのは無理なので、シミュレーションを利用するのが現実的です。
現在レスポンシブデザインを簡単に確認できるツールがたくさん提供されており、どんどん使いやすくなってます。
これから8つ紹介しますので、皆様も気に入ったサイトで遊んでみて下さい。
それでは、”あトん”がFC2ブログでひっそりと公開しているサイトでテストしてみます。(お暇でしたら、きれいなお姉さんのスライドショーを見に来て下さい)
100pv.blog.fc2.com
前半の4つは画面フレーム付きで、後半の4つは画面フレームなしです。
deviceponsive
deviceponsive.com
トップ画面はこんな感じです。
チェックしたいサイトのアドレスを入力し、Goを押します。

iPhoneの表示画面です。機種は不明です。

Macbookでの画面です。機種は不明です。はめ込み画像ですが、リアルに動きます。

Responsive Checker
responsivechecker.net
トップ画面はこんな感じです。Check Responsiveをクリックします。

チェックしたいサイトのアドレスを入力し、SUBMITを押します。

もし、対象機種が表示されなかったら、下までスクロールして下さい。
Apple,Samsung,Sony,LG,Google,Nvidia,Toshiba,Amazonの8メーカの製品が表示されるので、チェックしたい機種を選びなおして下さい。

iPhone 6S Plusでの表示画面です。フレームはアニメなので少しプアーですね。

画面の方向を90°回転する場合は、ブルダウンから選択して下さい。

なお、国内にResponsive Checkerと全く同名のテストサイトがありますが、チェックできる製品が古いので、こちらのサイトをお勧めします。
入口はこんな感じです。このサイトでテスト出来るのはApple製品のみです。
チェックしたいサイトのアドレスを入力し、Let's Go!を押します。

iPhone 6S Plusでの表示画面です。
Responsive Checkeryよりスマホのフレームが本物っぽいですね。

iPad Air2での表示画面です。

Am I Responsive
ami.responsivedesign.is
入口はこんな感じです。ここでテスト出来るのはApple製品4種類のみです。
チェックしたいサイトのアドレスを入力し、GO!を押します。

このサイトの凄いところは、表示されているデバイスの位置をマウスで上下左右にずらすことができるところです。

自作テーマを作ったら、この画面を利用して、カッコよくアピールできますね。
responsivedesignchecker.com
入口はこんな感じです。
チェックしたいサイトのアドレスを入力し、GOを押します。

iPhone 6S Plusでの表示画面です。

iPad Retinaでの表示画面です。

このサイトではApple以外にAmzon,Asus,Nexus,Samsung,Sony,Googleをチェックできます。
残念ながらスマホ、タブレットの画面のローテーションボタンはありません。
縦横比を変える場合は、右上のセルに画素数を入力し修正して下さい。
Screenfly
quirktools.com
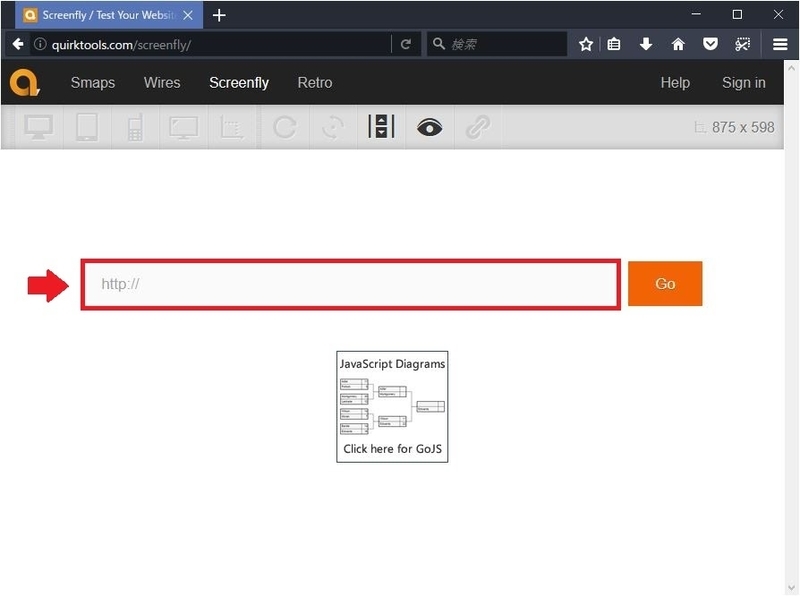
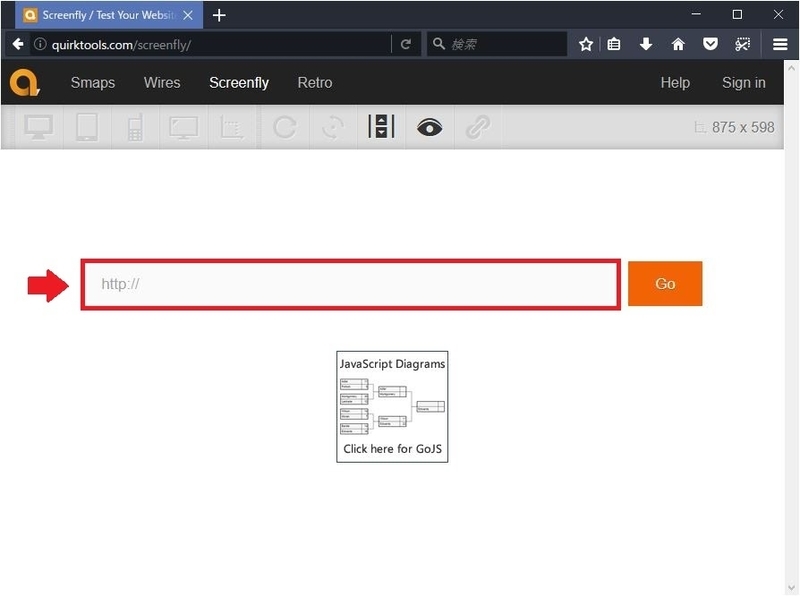
入口はこんな感じです。
チェックしたいサイトのアドレスを入力し、Goを押します。

iPhone 6 Plusでの表示画面です。
Apple以外にNetbook.Desktop,Kindle,Asus,Samsung,Surface,LGの製品がテストできます。

iPadでの表示画面です。

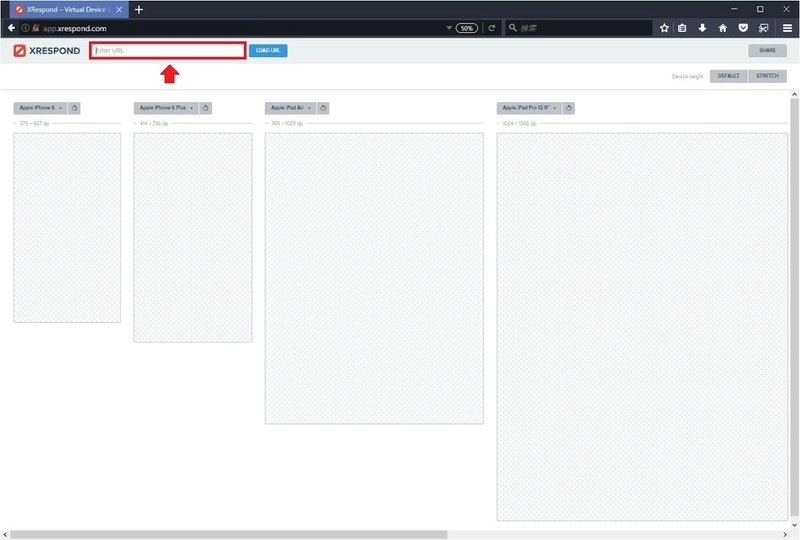
XRESPOND
app.xrespond.com
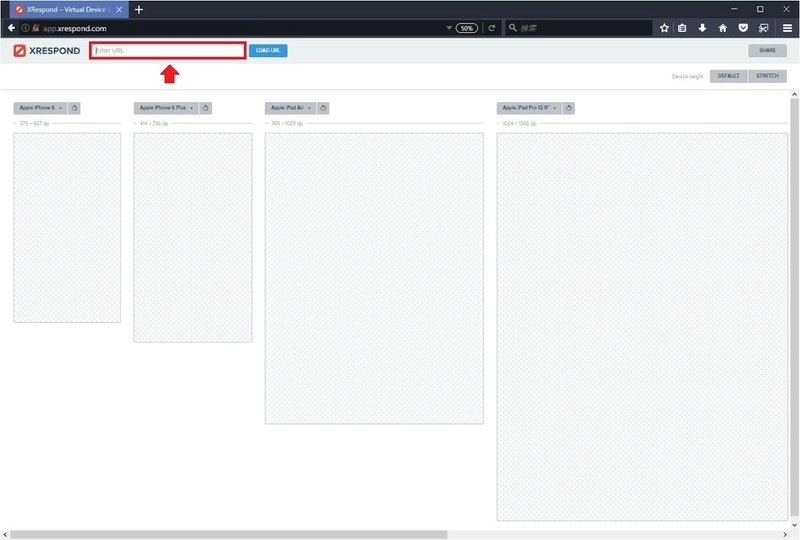
入口はこんな感じです。
チェックしたいサイトのアドレスを入力し、LOAD URLを押します。

画面横方向に選択したデバイスの画面が並んで表示されます。
Apple以外にGoogle,Nokia,Amazon,Surface,Samsungの製品を表示できます。
画面の縦横変更もクリック1発でできます。

Sizzy
sizzy.co
入口はこんな感じです。
チェックしたいサイトのアドレスを入力します。

テストできるのはApple以外にNexus,Galaxyのタブレットとスマホです。
左下のZoomを変えると、計8種類のデバイスを同時表示できます。
今年リリースされた最新のものなので余裕で動きます。
全部いっぺんに見たい時、便利ですね。

以上でレスポンシブデザインをテストできるサイトの紹介を終わります。
次に普段使用しているブラウザでレスポンシブデザインを確認する方法を紹介します。
右上のハンバーガメニュより開発ツールを選択します。

次にレスポンシブデザインモードを選択します。

画面上のメニュより端末を選択します。

画面を90°回転させる場合は右上のアイコンをクリックします。

もっと詳しい使い方は下記サイトを見て下さい。
developer.mozilla.org
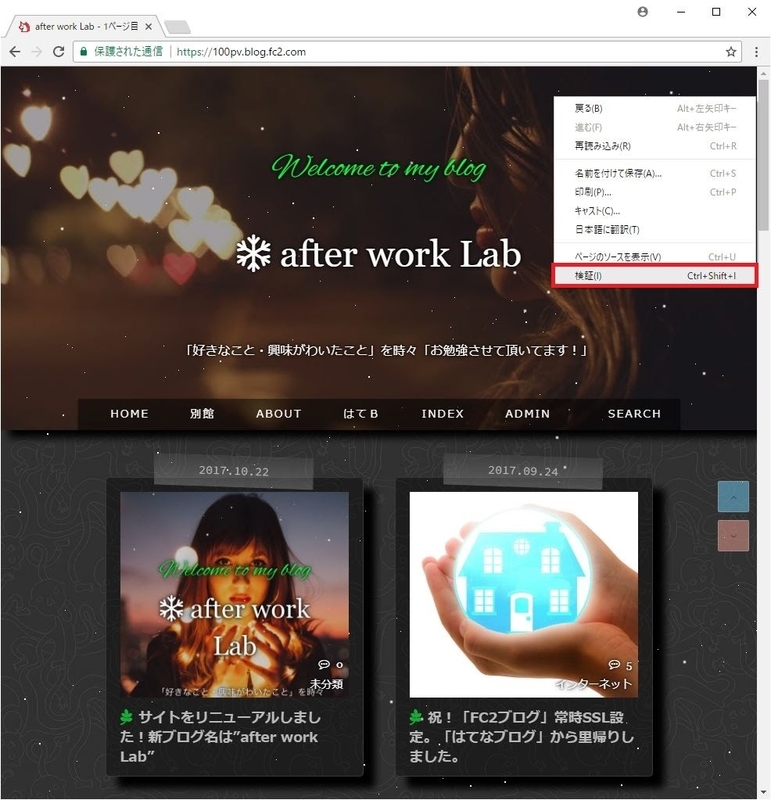
Chromeでのレスポンシブデザイン表示
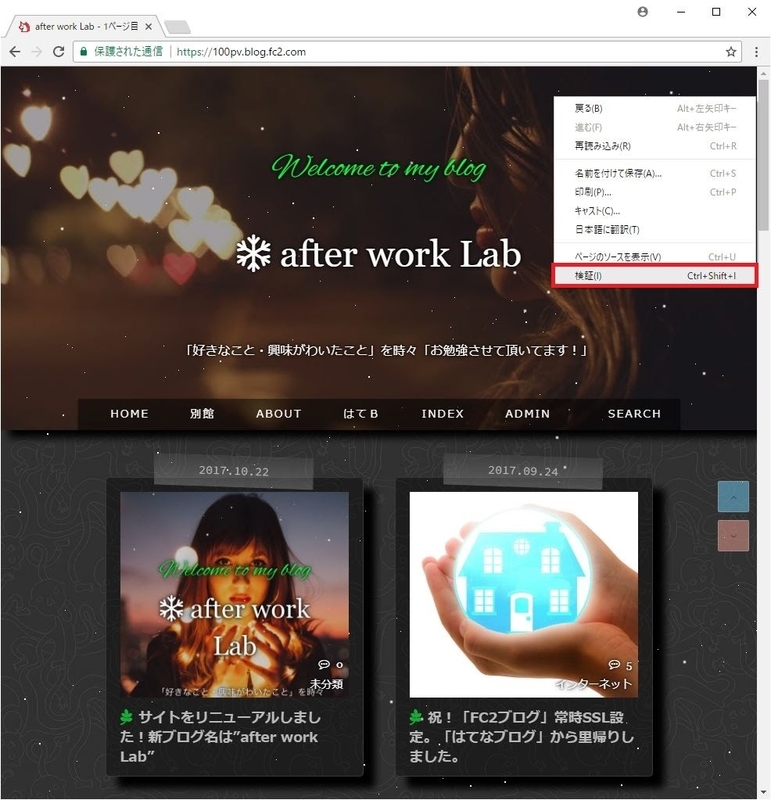
右クリックし、検証を選択します。

モバイル端末のアイコンをクリックしデバイスモードを起動します。

画面上のメニュより端末を選択します。下の画像はフレーム在りとなってます。

画面を90°回転する場合は、右上のノブのアイコンをクリックします。

デバイスモードの詳しい使い方は、サルワカさんの説明を見て下さい。
saruwakakun.com
まとめ
テストで使用した"あトん"の新しいサイトは問題ゼロの「RWD」か確認します。
最終テストはGoogleのツールを使用しました。
モバイルフレンドリーテスト
https://search.google.com/test/mobile-friendly?hl=ja
テストするサイトのアドレスを入力し、テストを実行をクリックします。

モバイル対応であれば、このページはモバイルフレンドリーです、と表示されます。
OKなのですが、一番重要なのは読み込みに関する問題がないことです。

すべてのページが正常に読み込まれたことが確認できました。

Test My Site
モバイルサイトの読み込み速度とパフォーマンスをテストする - Google
最後は過去記事でお馴染みの速度テストを行います。
atn.hateblo.jp
テストするサイトのアドレスを入力し実行します。

何と4秒を叩き出しました。まぐれかと思い5回程繰り返しましたが、全部4秒でした。
このスピードが出せた理由は、迷惑なアドセンス広告が出なかったからだと思います。(広告の抑制方法は検証途中ですが、まとまったら記事にするかもしれません。)

4秒は業界トップクラスのサイトと同程度だそうです。

更に5秒短縮が可能だそうです。5秒短縮するとマイナス1秒になるけど、Googleさん、小学生でも分かる嘘はダメですよ。(笑)

以上の結果より、”あトん”の新しいサイトの「RWD」はページ読み込みとスピードにおいて問題がないことが確認できました。
唯一の問題はPVが低いことでしょう。サイトのURLの先頭文字が100pvとなってますが、これは1日100PV以上を目指そうと願いを込めたものです。
しかし、2週間経過しても200PV行ってません。(笑)
さて最後は恒例の余談です。
余談
今までの説明は実は前置きです。少し問題になりそうなことを見つけたので、バズらないように、こっそり説明します。
問題になるのは「はてなブログ」ユーザ様です。
何が問題かと言うと、はてなブログユーザはブラウザのデベロッパーツールでレスポンシブデザインを確認できますが、今回紹介したテストサイト8つはすべて使えないのです。
使えない理由はページを完全に読み込めないからです。
嘘だと思ったら、各自お試し下さい。画面が真っ白のままで変わりません。
下記はhatenablogのトップページをモバイルフレンドリーでテストした結果です。
モバイルフレンドリーです、という結果を見てOKと思うかも知れませんが、注目して欲しいのは左上に表示されている警告表示です。
ページの読み込みに問題がある、と警告してます。

警告の詳細を見ると6個のページリソースを読み込めなかった、と診断されてます。
読み込めなかった原因は、Googlebotがrobots.txtによってブロックされたからです。

そんなこと大した問題じゃないの、と思うかもしれませんが、Googleが今後確実に実施するMFIのことを思いだして下さい。
はてなブログのモバイルサイトのデータが正常に読み込めないということは、はてなブログは検索ランキングが下がる上がらない、ということなのです。
なぜなら、GoogleはモバイルSEOの概要で、このことを明確に述べているからです。(重要なところは"あトん"が赤字にしました)
モバイル SEO の概要 | Search | Google Developers
モバイルサイトの設定での重要な点
後で説明するように、モバイル フレンドリーのサイトにするために選択できる設定方法は複数あります。ただし、選択した設定方法によらず、留意してほしい重要な点があります。
1.モバイル用にページを設定したことを Google に知らせる(または対応するモバイル用のページがあることを Google に知らせてください)。このようにすると、モバイル端末から Google 検索を行ったユーザーに適切な検索結果としてコンテンツを提供できます。
2.リソースをクロール可能な状態にしておく。検索エンジンがページのレンダリングに不可欠なファイル(広告を含む)にアクセスできなくなるような robots.txt は避けてください。リソース(CSS、JavaScript、画像など)に Googlebot がアクセスできないページは、モバイル ブラウザでの表示や動作向けに作成されたページとして認識されない場合があります。つまり、ページが「モバイル フレンドリー」と認識されず、モバイル ユーザーの検索結果に正しく表示されなくなります。
3.モバイル ユーザーが不便を感じるようなよくある誤りを避ける。たとえば、再生できない動画(Flash など)を、ページの重要なコンテンツとして掲載する誤りなどです。ユーザーが快適に利用できないモバイルページは、モバイル検索結果のランキングが下がったり警告が表示されたりします。詳しくは、「よくある誤り」のページをご覧ください。
今はまだPCのページが検索ランキングの基準になっているので影響はありませんが、現状のままMFIに移行したら「はてなブログ」は全部検索ランキングが下がる上がらない恐れがあるのです。
最近、良質なコンテンツを持ったはてなブロガーが、SSL対応を理由にWordPressに多数流れて行ってますが、SSL化よりもMFI未対応の方がはるかに影響大と思います。
Proの流失が更に加速しないことを願います。
最後に誤解がないように補足しますが「はてなブログ」ユーザは全部がダメと言いましたが、はてなブログでも例外はあります。
「はてなブックマーク」と「はてな匿名ダイアリー」「はてなフォトライフ」「はてなキーワード」「はてなダイアリー」の5つのサイトは、レスポンシブデザインのテストが出来ます。ページの読み込みに問題はあるのですが出来てます。
「はてなブログ」は技術力があるので、たぶんrobots.txtを修正し何とか解決してくれると思いますが、対応が遅れないないよう早めに修正して欲しいですね。
おまけ
お口直しに、秀逸なレシポンシブWebデザインのサイトを紹介します。
お時間がある時に覗いてみると参考になるかと思います。
responsive-jp.com
追伸
重要なお知らせをうっかり忘れてました。
本日をもって、ブログ名を「Bumble-Bee」から「after work Labo」に変更します。
本当はこのブログをSSL化してから改名しようと思っていたのですが、先延ばししてもメリットはないので今変えます。
宜しければ、今後もお暇な時にお付き合い下さい。
それでは、再会(ザイチェン)。